Mac下使用Hugo+Github Pages搭建个人博客-Cactus World
前言
为什么搭建博客呢?一方面是为了在互联网大地上有自己的住所,可以在里面自由建筑、修改和生活;另一方面自己喜欢总结和写作,用文字和图片记录生活感悟,梳理思考过程和知识点。
之前遇到不懂的地方,在网上搜,前辈的博客对我的帮助很大。“山重水复疑无路,柳暗花明又一村”这种恍然大悟、茅塞顿开的感觉真得痛快!我也可以把自己在学习中遇到的问题和心得感悟用博客的方式记录下来,分享给大家。同时这种方式也可以促进我更深入地思考,更好地学习。
本地部署
安装Go
从官网上下载二进制文件,选择适合的版本,并设置系统环境变量。
$ echo 'export PATH=$PATH:/usr/local/go/bin'>> ~/.zshrc
$ source ~/.zshrc
$ go version
go version go1.17.5 darwin/amd64
安装Hugo
Mac下直接使用 Homebrew 安装:
$ brew install hugo
# 检查是否安装成功
$ hugo version
hugo v0.88.1+extended darwin/amd64 BuildDate=unknown
生成站点
使用Hugo快速生成站点,可以配置到自己想要的路径hugo new site sitepath。
$ hugo new site myblog
# 查看目录结构
$ tree myblog
myblog
├── archetypes
│ └── default.md
├── config.toml
├── content
├── data
├── layouts
├── static
└── themes
archetypes默认文章模版。
config.toml是博客的配置文件,通常在安装好想要的博客主题后修改。
content存放文章目录,里面可以查看自己的博文。
theme用来放置博客主题,主题可以从 themes.gohugo.io 下载。
下载主题
Hugo提供了很多主题供你挑选,有选择综合症的难选啊。当时我先选出我自己比较喜欢的几个主题,再从这几个主题中艰难地选择。难选,是真的难选。每个主题有自己的不足和优点之处,看日后自己慢慢修改吧。
最后选择Clean White Theme,主题看起来很舒服,配置文件也详细,这里不多介绍。
$ cd themes
$ git clone https://github.com/zhaohuabing/hugo-theme-cleanwhite.git
如果你的站点已经是一个git项目,那么你可以选择添加cleanwhite主题作为子模块,以避免弄乱你现有的git 仓库。git submodule的具体作用看这里使用Git Submodule管理子模块。
$ git submodule add https://github.com/zhaohuabing/hugo-theme-cleanwhite.git themes/hugo-theme-cleanwhite
下载完后,可以将themes里面的archetypes、layouts、static文件拷贝到站点目录,覆盖原有的站点目录即可。
config.toml非常有用,可以快乐地自定义网站,根据需求修改配置。不熟悉地话,可以先默认,后面慢慢边修改配置边折腾网站。
创建文章
添加blog.md页面,执行new命令。
$ hugo new blog.md
如果你下载了我推荐的主题,将
themes里面的archetypes覆盖了原有的站点目录,并将archetypes里面的文件改为default.md。
blog.md会添加到目录content下,打开/content/blog.md,可以设置相关信息。
1 ---
2 title: "An Example Post"
3 subtitle: ""
4 description: ""
5 date: 2018-06-04
6 author: ""
7 image: ""
8 tags: ["tag1", "tag2"]
9 categories: ["Tech" ]
10 ---
本地部署
编辑好文章后,想在本地部署或查看效果。
在站点根目录执行hugo server命令。
$ hugo server
部署完成后,在浏览器里打开http://localhost:1313 ,可以预览效果。
部署到 Github Pages 上
生成静态文件
编辑文章后,本地预览效果满意。如果你想部署到外网上,想让别人也能看到你的博客,那么就需要生成静态文件。
直接执行
$ hugo
如果一切顺利,所有静态页面都会生成到 public 目录。
public 目录下的index.html可以查看静态文件。
新建仓库
点击新建仓库,配置相关信息即可。
注意路径与用户名相同,因为我之前已经新建过这个仓库,所以出现❗️提示。仓库要公开,选public,后面的默认即可。
推送
将pubilc目录里所有文件 push 到刚创建的Repository的 main 分支。
$ cd public
$ git init
$ git remote add origin https://github.com/timeslucky/timeslucky.github.io.git
$ git add .
$ git commit -m "first commit"
$ git push -u origin main
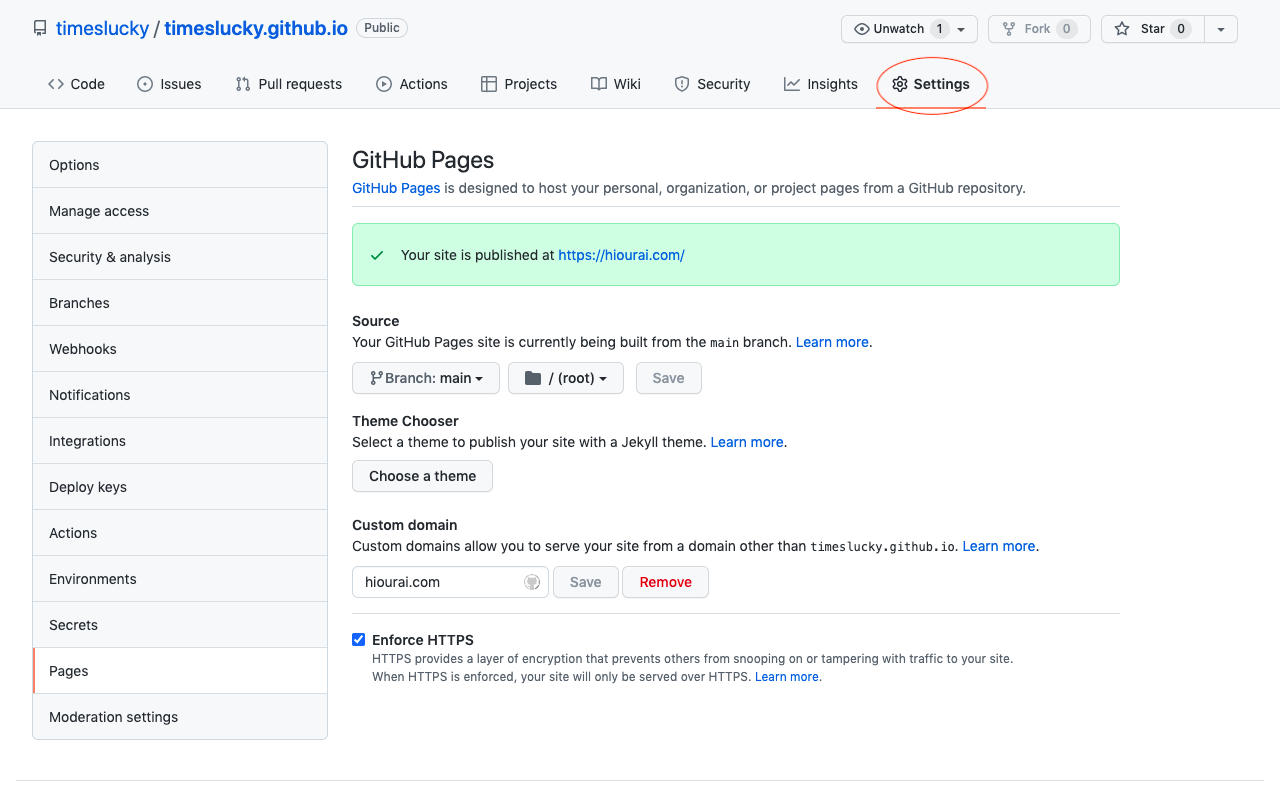
配置 Github Pages
点击settings->pages,配置相关信息即可。

我这里是自定义域名,域名需要购买或者自己申请。使用 https 协议,通过 timeslucky.github.io 进行访问。
申请域名
现在已经可以通过 timeslucky.github.io 进行访问,如果你想通过自己定义的域名来访问,则需要申请/购买域名。免费域名后缀有限制,且没有保障,随时可以收回。这里我推荐使用付费域名。
我使用的是阿里云的万网域名服务,并且是自己申请的。
小插曲:申请域名时,你会发现大部分你想要的域名都已经被申请了。越想申请一个自己喜欢的,你会发现希望越落空,越烦躁😡。
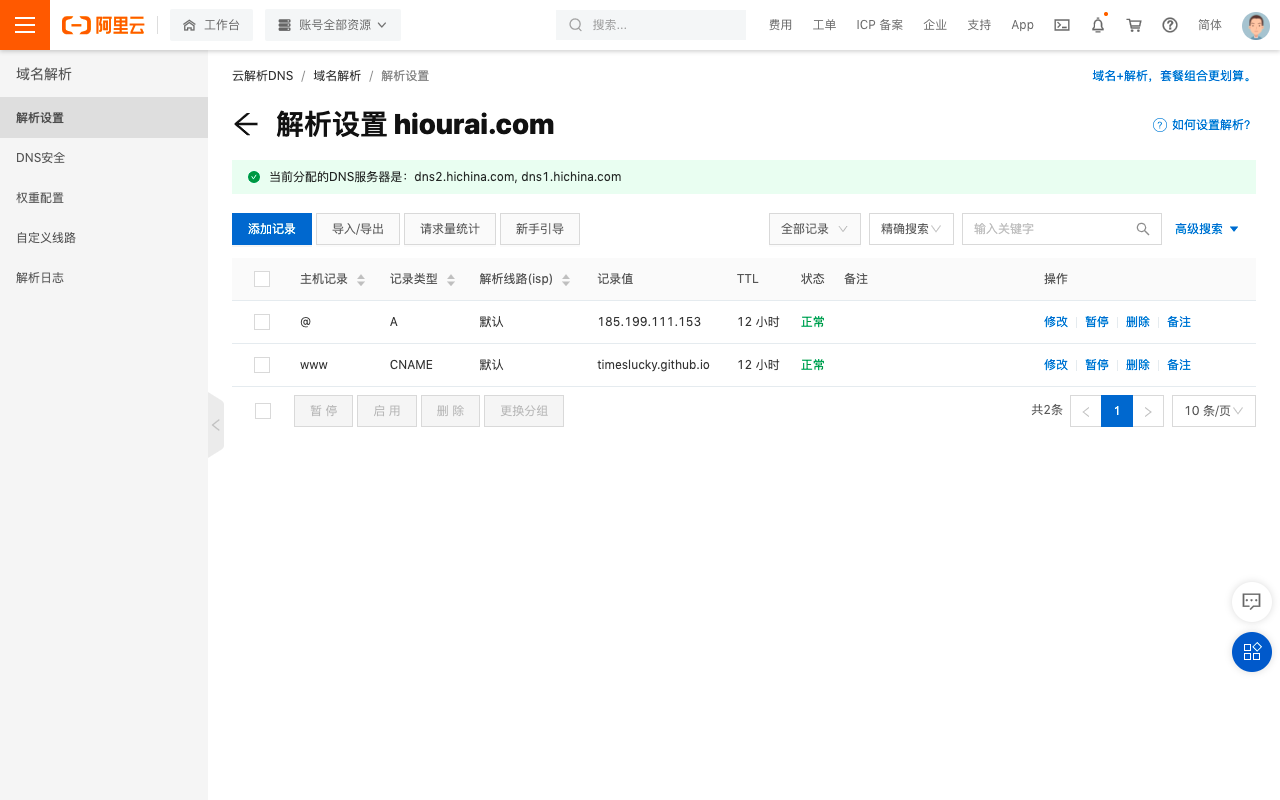
域名解析
先要查看Github Pages的IP,通过ping命令参看即可。
$ ping timeslucky.github.io
PING timeslucky.github.io (185.199.108.153): 56 data bytes
64 bytes from 185.199.108.153: icmp_seq=0 ttl=47 time=203.085 ms
64 bytes from 185.199.108.153: icmp_seq=1 ttl=47 time=204.260 ms
64 bytes from 185.199.108.153: icmp_seq=2 ttl=47 time=204.664 ms
---
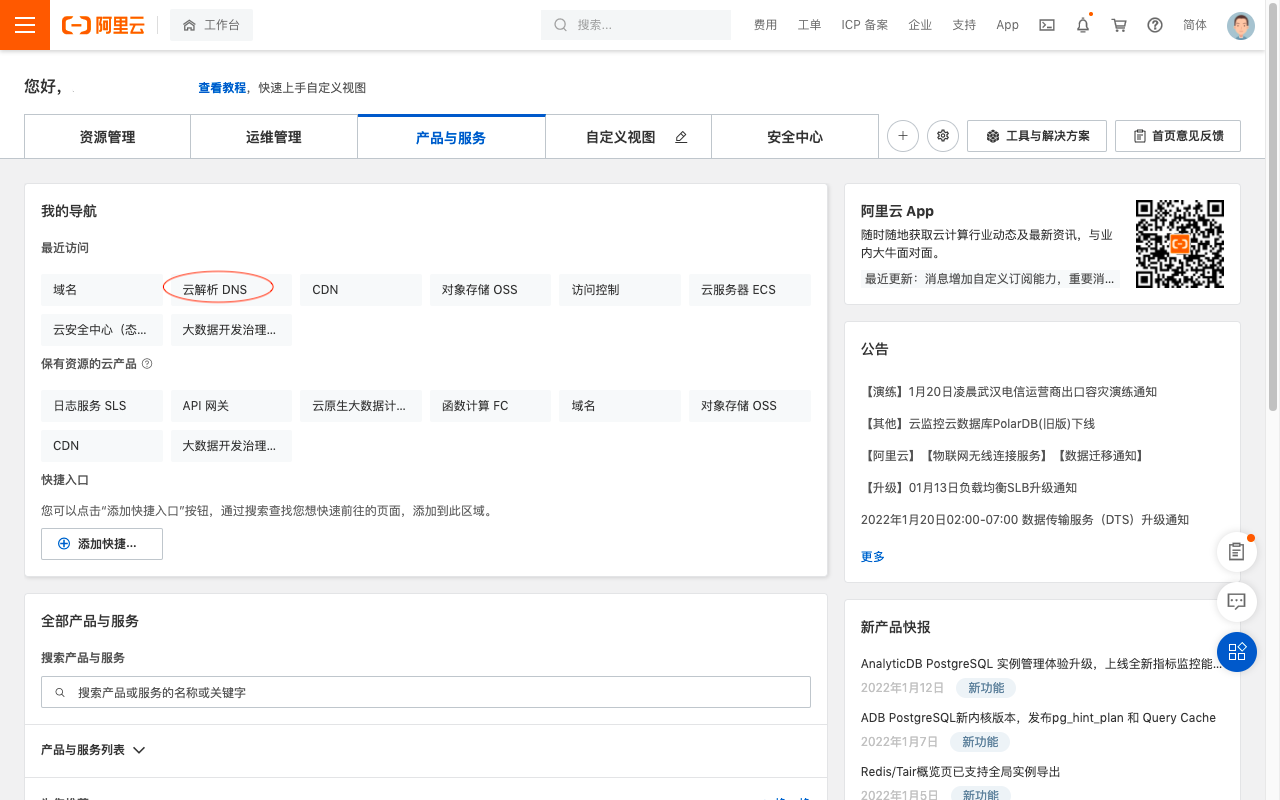
然后进入阿里云控制台,点击云解析DNS,进行解析设置。


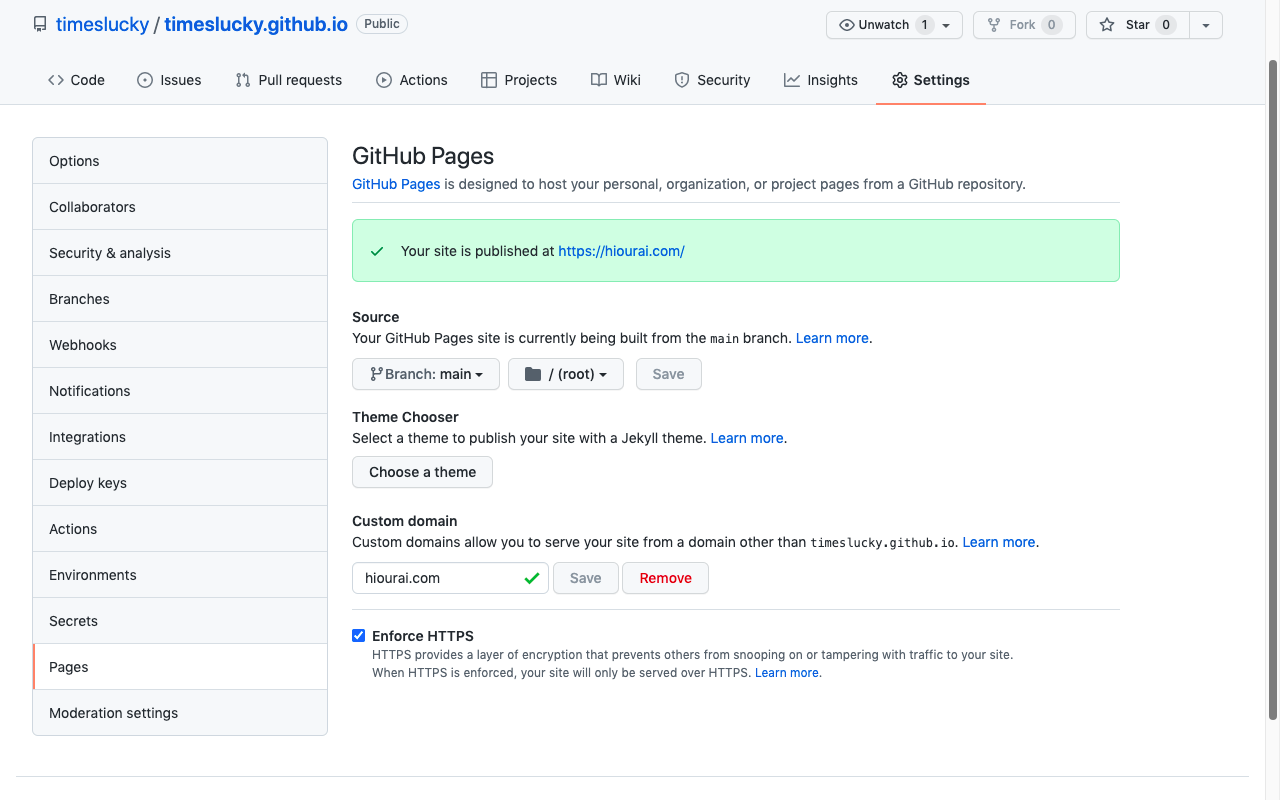
最后设置Github Pages,在Custom domain填上你申请的域名并保存:

等待几分钟就可以使用自定义域名访问Github Pages提供的页面。
补充:还需在博客站点配置文件
config.toml中,改baseurl为自定义的域名。
完成所有配置后,写博客的步骤
新建博客:
$ hugo new blog.md
编辑博客,博客完成后。在本地预览其效果:
$ hugo sever
通过http://localhost:1313/预览,觉得效果还不错。最后生成静态文件,部署到Github Pages:
$ hugo
$ cd public
$ git add .
$ git commit -m "my blog"
$ git push -u origin main
「真诚赞赏,手留余香」
真诚赞赏,手留余香
使用微信扫描二维码完成支付
